Webサイト制作の流れを「家づくり」に例えてご説明します。

家づくりの最初のステップは「どんな家にしたいか?」を考えることです。
たとえば、「家族がゆったりと過ごせる家にしたい」や「日当たりの良い、明るい家がいい」など、理想のイメージを決めます。このイメージが、その後の設計や工事に大きな影響を与えます。
Webサイト制作も同じです。「サイトで何を達成したいのか?」を明確にします。
ブランドの知名度を上げたいのか、商品を売りたいのか、それとも顧客とのつながりを深めたいのか。目指すゴールを決めることで、必要な機能やデザインの方向性が見えてきます。
また、競合のサイトを調べることで、より良いサイトを作るためのアイデアも得られます。

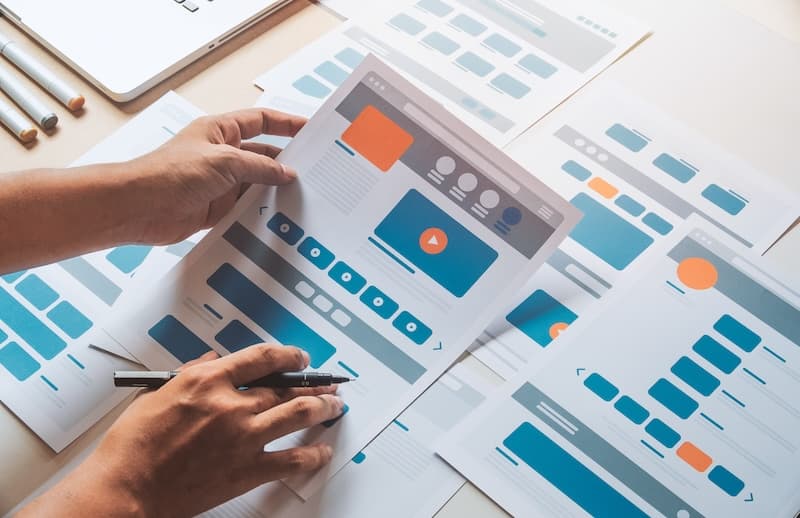
企画が決まったら、次は「設計」です。
家を建てるなら、まずは設計図を描きます。部屋の配置や窓の位置、どんな家具を置くかなど、細かく計画します。
Webサイトでも、まずサイトの設計図を作ります。ページの構成やナビゲーション(メニュー)の流れを決め、どこにどんな内容を配置するかを具体的にします。これを「ワイヤーフレーム」と呼びます。
この段階での設計が、サイトの使いやすさやデザインに大きく影響します。

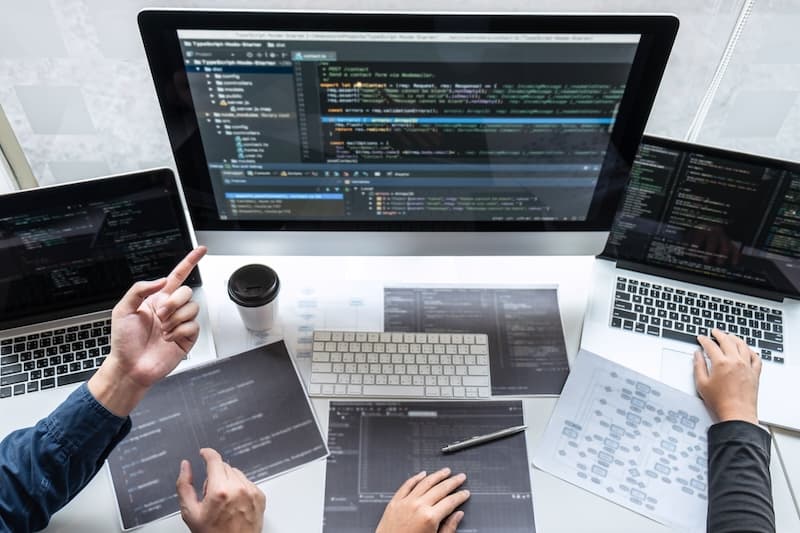
設計が決まったら、いよいよ「制作」に進みます。
家の場合、大工さんが実際に家を建て始めます。基礎を作り、壁を立て、屋根をかける作業です。
Webサイトも同じで、設計図に従ってプログラム(HTML、CSS、JavaScriptなど)を書いて、サイトを形にしていきます。また、家づくりで電気や水道の配線が必要なように、サイトでもデータベースの設計や、サーバー側の設定など、必要なインフラを整えます。
サイトが完成したら、すべての機能が正しく動くか、表示に問題がないか、しっかりとテストします。

家が完成したら、それで終わりではありません。
家を快適に保つためには、定期的なメンテナンスが必要です。壁の修理をしたり、家具を新調したり、庭の手入れをしたりして、家を良い状態に保ちます。
Webサイトも同様で、公開後の「運用」が重要です。定期的に内容を更新し、新しい情報を追加したり、古い情報を修正したりします。
また、サイトの安全性を保つために、バグ修正やセキュリティアップデートを行います。さらに、サイトの利用状況をチェックして、より使いやすく改善していきます。
Webサイト制作は「家づくり」とよく似ていて、計画から完成までの一つひとつのステップが大切です。
しっかりと進めることで、効果的なWebサイトが出来上がり、ビジネスの成長を後押しします。


